ADF task flows provide a
modular approach for defining control flow in an application. Instead
of representing an application as a single large JSF page flow, you can
break it up into a collection of reusable task flows. Each task flow
contains a portion of the application's navigational graph. The nodes in
the task flows are activities. An
activity node
represents a simple logical operation such as displaying a page,
executing application logic, or calling another task flow. The
transactions between the activities are called
control flow cases.
shows two view activities called
Create and
Confirm. These view activities are similar to page nodes within a JSF page flow.
Task flows can invoke managed beans.
About Unbounded Task Flows
A Fusion web application always contains an
ADF unbounded task flow,
which contains the entry point or points to the application. An entry
point is a view activity that can be directly requested by a browser. A
Fusion web application only has one unbounded task flow. By default, the
source file for the unbounded task flow is the
adfc-config.xml
file. Although you can create additional source files for unbounded
task flows, the application combines all source files at runtime into
the
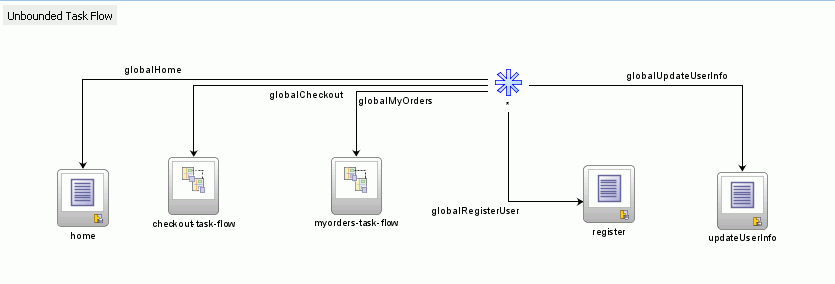
adfc-config.xml file. Figure
displays the diagram for the unbounded task flow from the Fusion Order
Demo Application. This task flow contains a number of view activities
that are all entry points to the application.
You typically use the unbounded task flow instead of a bounded task flow if:
-
You want to take advantage of ADF Controller features not offered by
bounded task flows, such as bookmarkable view activities.
-
The task flow will not be called by another task flow.
-
The application has multiple points of entry. In Figure, the task flow can be entered through any of the pages represented by the view activity icons on the unbounded task flows.
-
The unbounded task flow cannot declaratively specify parameters. In addition, it cannot contain a
default activity,
an activity designated as the first to run in the unbounded task flow.
This is because the unbounded task flow does not have a single point of
entry. To perform any of these requires a bounded task flow.
In order to take advantage of completely declarative ADF Controller
transaction and reentry support, use a bounded task flow rather than the
unbounded task flow.
18.1.2 About Bounded Task Flows
An
ADF bounded task flow is used to encapsulate a reusable portion of an application. A bounded task flow is similar to a Java method in that it:
-
Has a single entry point
-
May accept input parameters
-
May generate return values
-
Has its own collection of activities and control flow rules
-
Has its own memory scope and managed bean lifespan (a page flow scope instance)
The
checkout-task-flow activity in
Figure is a call to a bounded task flow. The unbounded task flow can call a
bounded task flow, but cannot be called by another task flow. A bounded
task flow can call another bounded task flow, which can call another and
so on. There is no limit to the depth of the calls.
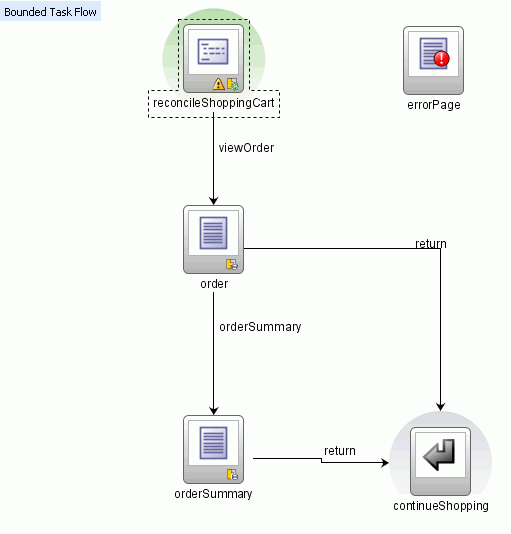
The checkout process is created as a separate bounded task flow, as shown in
Figure
The reasons for creating the
checkout-task-flow activity as a called bounded task flow are:
-
The bounded task flow always specifies a default activity, a single
point of entry that must execute immediately upon entry of the bounded
task flow.
In the checkout task flow, the activity labeled reconcileShoppingCart
invokes a method that returns a list of items that an anonymous user
(one who has not yet logged in to the application) may have chosen to
purchase. Any items chosen before authentication are included in the
shopping cart after the user has logged in. Because it is the default
activity, the method is always invoked before the shopping cart order
page displays.
-
checkout-task-flow is reusable. For example, it can be
included in other applications requiring an item checkout process. The
bounded task flow can also be reused within the same application.
-
Any managed beans you decide to use within
checkout-task-flow
can be specified in page flow scope, so are isolated from the rest of
the application. These managed beans (with page flow scope) are
automatically released when the task flow completes.
Create a Bounded Task Flow:-
With the TaskFlow application loaded in JDeveloper, you create a
bounded task flow diagram including views, and returns. To do this,
perform the following steps:
ADF task flows provide a modular approach for defining control flow in an application.
-
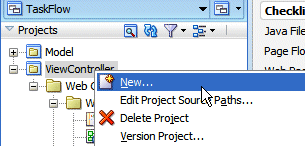
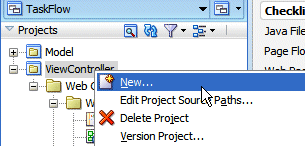
In the Application Navigator, right click the ViewController node and select New from context menu.
An ADF bounded task flow is used to encapsulate a reusable portion of an application.

-
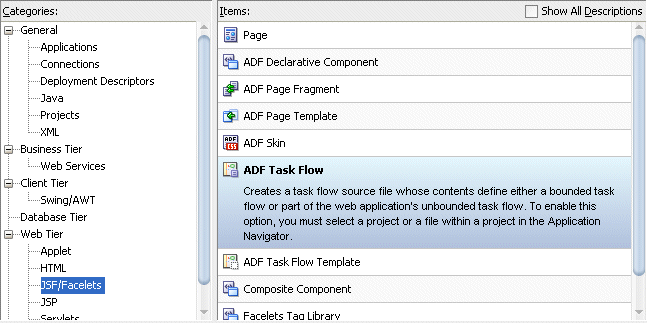
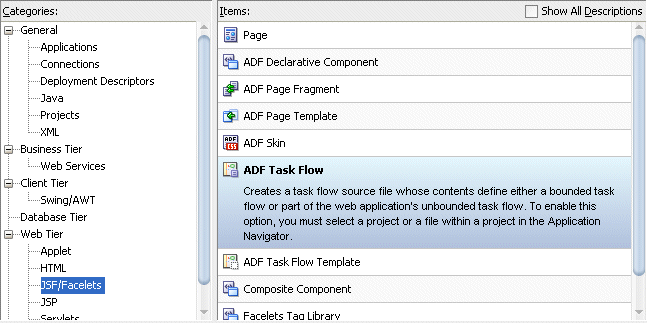
In the New Gallery, click the Web Tier | JSF/Facelets node and select ADF Task Flow.

-
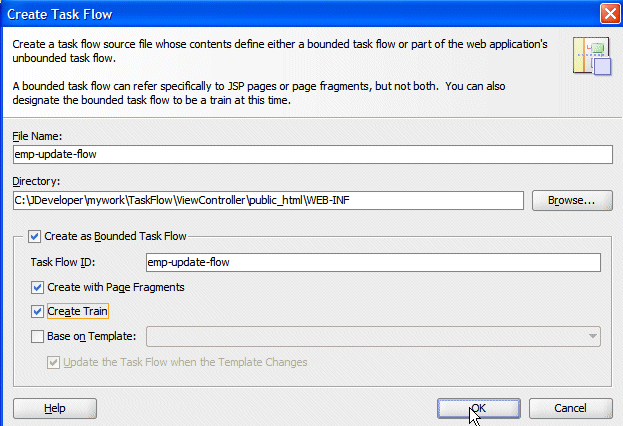
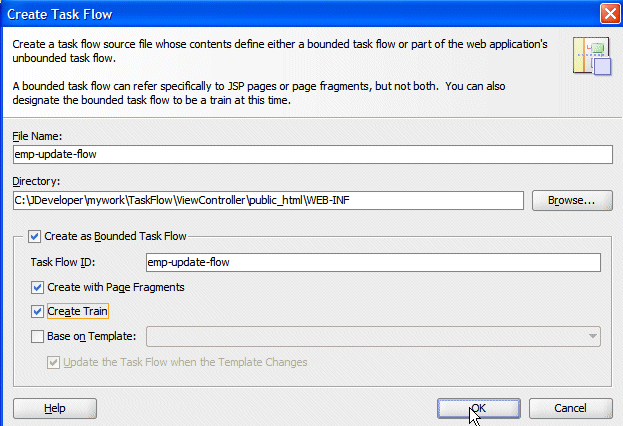
In the Create Task Flow dialog, type emp-update-flow as the File Name. Select the following checkboxes.
Then click OK.
| Property |
Value |
| Create as Bounded Task Flow |
Checked |
| Create with Page Fragments |
Checked |
| Create Train |
Checked |

-
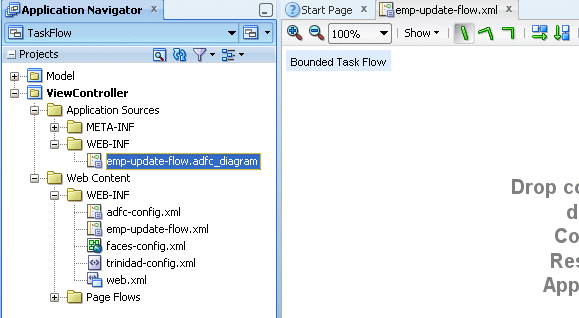
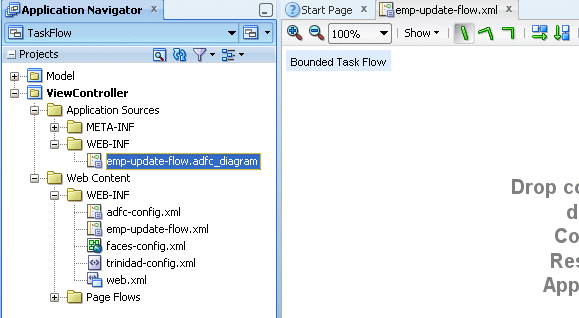
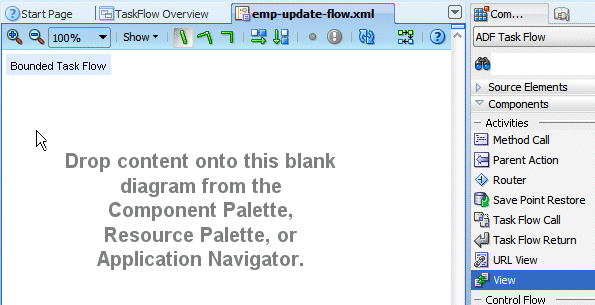
A new empty task flow diagram displays and a new entry is created in the Application Navigator.

-
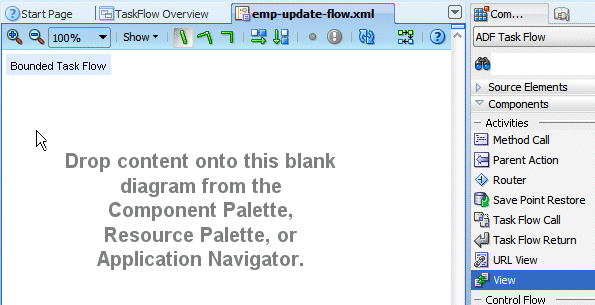
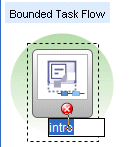
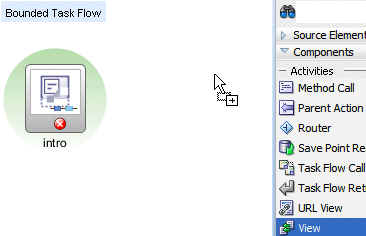
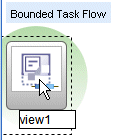
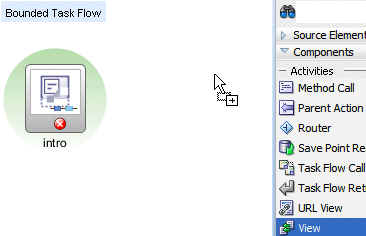
Select the View component
 from the Component Palette and drag and drop it onto the diagram surface.
from the Component Palette and drag and drop it onto the diagram surface.
The primary type of task flow activity is a view, which displays a JSF page or page fragment.
.

-
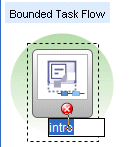
Change the default name to intro.


-
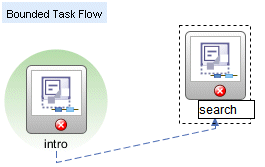
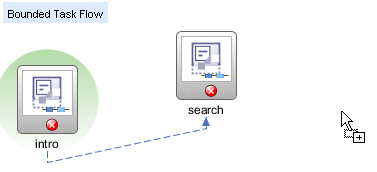
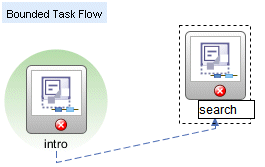
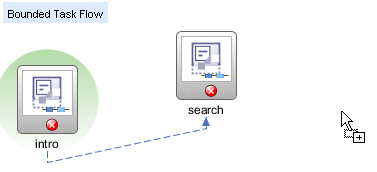
Create a new view
 on the diagram next to the intro one.
on the diagram next to the intro one.

Rename it search.

-
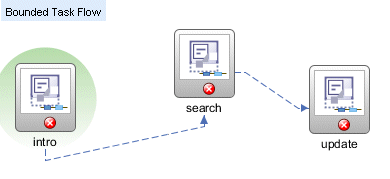
Create a third view
 on the diagram.
on the diagram.

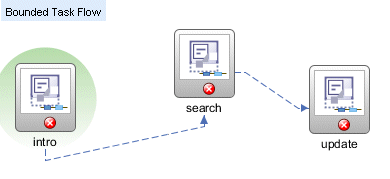
Rename it update. Your diagram should look similar to the image below.

-
Save all your work.